リーガルデザイナー須佐和希さん発表「パーソナルデータ利活用に向けた法のインタフェースデザイン」書き起こし

リーガルデザイン・ラボにおいて、リーガルデザイナー須佐和希さんによる「パーソナルデータ利活用に向けた法のインタフェースデザイン」と題する発表がありました。民間企業とユーザー間のリーガルコミュニケーションに発生している切実な課題を的確に捉えた興味深い発表となっていましたので、その内容をお伝えします。
目次
消費者のプライバシーに対する恐怖をデザインの力で乗り越える
こんにちは、よろしくお願いします。私はリーガルデザイン・ラボが掲げる研究領域の1つである「リーガルコミュニケーションデザイン」の一環として「法のインタフェースデザイン」に関する研究を行ってきました。20分程度お話させていただければと思います。
まず、自分の自己紹介ですが、2年生のときにUIデザイナーとして1年間インターンをしていました。そのあとに水野大二郎研究室に入りまして、その中で、水野祐弁護士と一緒に紙の利用規約をデザインするプロジェクトに関わりました。その時に、自分はもともとアプリケーションに興味があったので、インターネット上の利用規約を次にデザインしてみたいなと思いまして、約半年間にわたってこの研究をしております。
インターネット上の利用規約にはいくつか種類があるのですが、その中でもプライバシーポリシー、個人情報保護方針と呼ばれるものをデザインしております。だいたいみなさんがアプリケーションを導入する時に、「利用規約とプライバシーポリシーに同意して下さい」と書いてあるのを読むと思うんですが、あのプライバシーポリシーです。

なぜこれをデザインしているかというと、今スマートフォンですとか、ウェアラブルデバイス、Amazon EchoやGoogle Homeのようなホームデバイスを通して、いろんな個人情報が企業によって取得されている。他方で、度重なる個人情報流出事件などを背景に、パーソナルデータの利活用は消費者からの批判を受けやすい傾向にあります。これにどう対処すべきかということで、個人情報取扱説明書であるプライバシーポリシーをデザインしています。
今回の目標としては、法のインタフェースデザインって具体的にどうやるの?を紹介することで、この分野に興味を持つデザイナーであるとかエンジニアであるとか、もしくは法律家を少しでも増やせればいいなと思っています。
ステークホルダーをデザインプロセスに巻き込む
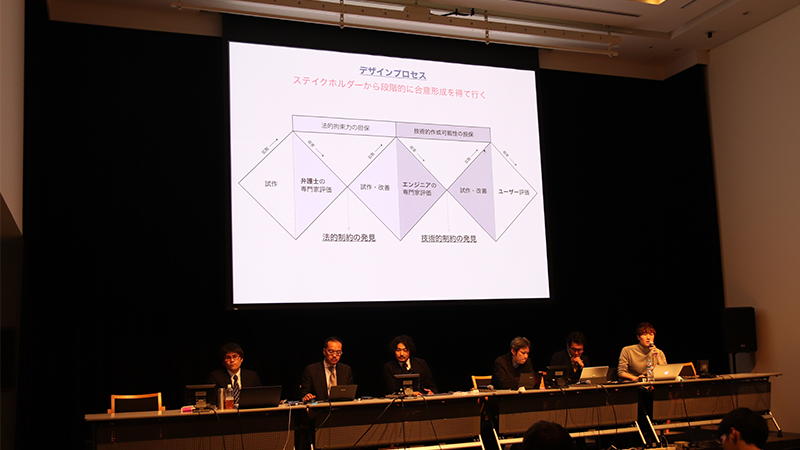
具体的にどうデザインをすすめていったのか。デザイナーが勝手に利用規約を「美しく」する、のでは役に立ちません。利用規約というのはユーザーが読みやすくて分かりやすくあるべきというのは当たり前なんですけども、それだけでなく弁護士から見て法的に有効性があるのか、つまり裁判になった時にも法的に有効かという観点、そしてインターネット上の利用規約なので、技術的にそれが作成可能か、という観点もクリアしなければなりません。これを前提に、ステークホルダーに段階的に合意形成を得ていくデザインプロセスを採用しています。

どういうことかというと、まず自分が試作する中では法的な制約は全く考えずに作ってみます。作った後に、これが法的な部分を担保しているかを、水野祐さんほか弁護士の方に聞き、法的制約を発見します。発見した法的制約をもとに、また施策改善を実施し、法的拘束力をクリアする。次にそれを技術者にみせて同じように技術的制約をクリアし、最後にユーザー評価をする。そういったデザインプロセスです。本日もこの流れに沿って説明したいと思ってます。
まずは自分で試作してみる
まず最初の試作なんですけども、もしかしたらプライバシーポリシーを読んだことが無い方もいるかもしれませんので、サンプルとして、これAppleのプライバシーポリシーなんですけど、ご覧のとおり長いですよね・・・。縦に文章がずっと連なっている。自分の個人情報がどう取られてどう使われているかを瞬時に判断できないように思われます。
実際に、総務省が2012年に取ったアンケート(総務省「スマートフォンを経由した利用者情報の取扱いに関するWG 中間取りまとめの概要(2012年4月)」http://www.soumu.go.jp/main_content/000155823.pdf、2017年10月16日アクセス)だと、8割の消費者が専門的で分かりづらいだとか、長すぎるという不満を抱いているんですね。そこで、どうすれば長いプライバシーポリシーを短く、簡潔に分かりやすくできるのかなという方向性で考えました。
先行事例として、2011年にiTunesの利用規約をリデザインするというプロジェクトがありました(Bernstein, Gregg R, “The Fine Print: Redesigning Legal Contracts for the Digital Environment,” Thesis submitted to the Faculty of the Graphic Design Department, Savannah College of Art and Design, November 2010.)。こちらでは、利用規約の内容を6つに分割して、たとえば「iTunesの利用制限」という項目に対して、その内容を1個1個箇条書きに記述することで、情報のレイヤーを明確化しています。実際それぞれの内容が箇条書きになっているので、どういった内容が書かれているかわかりやすい。403人に調査したところ、通常の利用規約よりも読む時間が三分の一に短縮された、という結果がでました(Beth Hawke, Daniel Cooper, Ekaterina Dyakonova, Gregg Bernstein, “iTunes Terms of Service (TOS) Redesign Study,” 2013)。
この研究をもとに、長文をべた張りで全部みせるんじゃなくて、コンテンツごとに分割してみようと。さらにその分割したコンテンツを文章で説明するんじゃなくて箇条書きで説明してみよう、まずはこの2つに取り組んでみました。

そこで問題になるのが、どういう基準で分割するかです。自分はデザイナーなんで、どのような基準で分割すれば法的な拘束力を担保できるかわかりませんでした。
そこで調べたところ、経済産業省のレポート(経済産業省『消費者に信頼されるパーソナルデータ利活用ビジネスの促進に向け、消費者への情報提供・説明を充実させるための「基準」(2014年3月26日)』http://www.meti.go.jp/press/2013/03/20140326001/20140326001-1.pdf、2017年10月16日アクセス)で、パーソナルデータの取扱いについて7つの項目が記載されていれば必要十分である、とするものがありました(編集部注:発表のあとのディスカッションで、新保教授より「スマートフォン利用者情報取扱指針の構造」について補足コメントあり)。
サービスが何のデータを取得して、それがどう使用されて、それが第三者機関にどう提供されて、どういうふうに守られているか。そしてユーザーがそのデータ提供を拒否できるか。以上の決まりは改定されるか。この6つを書いていれば、プライバシーポリシーとしてのコンテンツの基準は担保されているということがわかったので、これをもとにプライバシーポリシーを分解してみました。
まず最初にまずこれは個人情報の取扱説明書であるということが要約で説明され、それぞれの項目をカードで分割して違いを明確化します。それぞれのカードに対してビジュアルアイコンを載せてよりわかりやすくする、という方向で取組みました。それぞれの内容も箇条書きで簡潔に説明するよう試みました。
法律家による評価フェーズを経てリデザイン
これを作った後に、また弁護士によるチェックとして、そこにいらっしゃる水野祐さんに相談しました。ポイントは2つで、そもそもプライバシーポリシーに対してデザインの制約はあるかということ、もう一つはこのプロトタイプが有効かということ。
まず1つめについては、「電子商取引に関する準則」というのを経済産業省が出していて、これが1つのメルクマールになると。準則には、例えばフォントサイズが8pt以上、見えるような大きさであればOKであるとか、白地の背景に白いテキストみたいのはダメだよというような、当たり前の事が書いてありました。基本的にそれを守れば、例えばゲーミング、読むごとに自分のポイントが加算されるであるという手法や、重要な情報は大きくしてそうでもない情報は小さくするといったコントラストをつける手法、こういうものでもダメということはないということがわかりました。
他方でこのプロトタイプが有効かというと、結論としてはこれは法的にはプライバシーポリシーとして十分とはいえないという評価でした。なぜかというと、プライバシーポリシーを6つに分解すると、最初のいくつかのパーツを読んだユーザーがそれで満足してしまい、同意ボタンを押してしまう。その時にこの残りのパーツを読まないような設計になってしまう。読まなくても同意できてしまうシステムになってしまっているので、そうなっちゃうと法的拘束力が弱くなってしまうと。

このことから、実務的には電子商取引準則を一つの水準としてデザインすべきということ、プライバシーポリシーはなるべく分割せずに1つのページで読ませるべきということ。この2つがわかりました。これをもとに、試作改善を行いました。中でも有効性が高まったと思う2つを紹介したいと思います。
1つめはガイドツアーです。どうすれば一枚のページでもっと簡潔にプライバシーポリシーの内容を伝えられるかということなんですけども、現状やられているのは、たとえばtwitterのプライバシーポリシーを見てみると、それぞれの項目の最初に要約が示してある、というのがありました。しかしながら、要約をべた張りするというのは、次の項目までにかなりスクロールしなければならないという問題がありました。
そこでこれをクリアするためにガイドツアーを作りました。ポップアップで要約を表示しながら、「詳細を見る」を押すと、利用規約の本体も読める、つまり要約と利用規約を行き来できるデザインになっています。

どういったユースケースがあるかというと、利用規約が変更になった時にその部分だけを伝えるとか、ポリシーの中でも、例えばAmazon Echoだったら使ってない時に音声情報が取得されるのかとか、特に読んで欲しい重要な項目を伝えるときにこのガイドツアーが有効なのではと考えました。
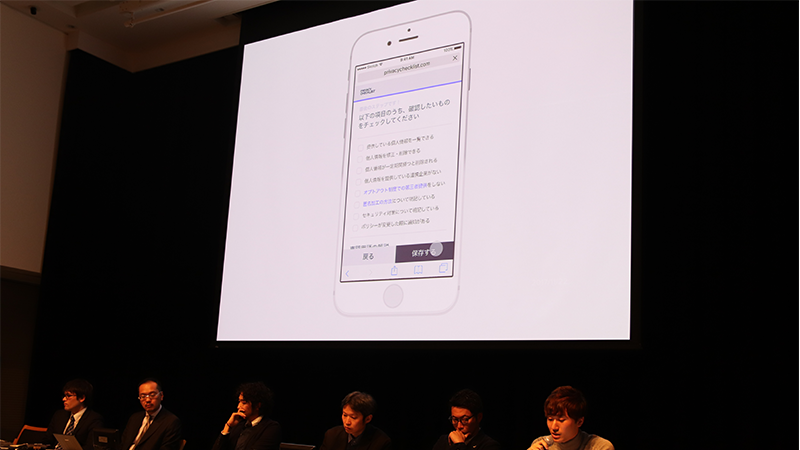
もう一つがチェックリストです。作っていく中で、どこの企業のプライバシーポリシーも似ているなと私は思いました。どの企業もプライバシーポリシーで言ってることは結局ほとんど同じなんですけど、それが企業ごとに別の言い方で書いてある。そうなると、毎回同じ内容を読むのもめんどくさい、気になる内容や特殊な差分だけチェックしたいなと。
つまりプライバシーポリシーを標準化して、自分が気になるところだけを読むように出来るんじゃないかと。
たとえば、ユーザーが、自分のデータの保存期間が一定期間保存されるのかずっと保存されるのかについて気になるのであれば、その項目にチェックを入れる。他方で企業側もその標準化された項目について回答していくと。それをユーザーが利用規約を読む時にマッチングすれば、自分が利用規約を読む時に気にしていることだけを優先的に確認できるんじゃないかと考えました。

こういうふうに自分のチェックリストができ、標準化された項目に従って企業のポリシーと比較できると、その企業のプライバシーポリシーの気になるところだけを読めば済む、そんなインタフェースができます。
あとは、企業がこれを回答してくれるか、導入してくれるかが問題です。しかし、すでにプライバシーマークとかTRASTeのような第三者機関に15,000社以上が参加しているので、こういった機関のように信頼性を担保する役割を担えれば、企業が参加してくれる可能性は十分あるんじゃないかと考えています。
エンジニアとユーザーによる評価フェーズへ
これを作った後に、エンジニアに評価してもらいました。結論からというとどれも実装できるということでしたが、当初想定していたアプリ埋め込みではなく、利用規約やプライバシーポリシーはウェブ上で実装すべきという専門家評価でした。
たとえばフォントサイズを上げるにもAppStoreの審査を通さなければならず、ユーザーにアップデートの負担をかけることになってしまうと。アプリ埋め込みよりも、自由にコントロールできるウェブ上で作るべき、ということでした。

以上をもとにこれからユーザー評価を行い、このインタフェースに対してどういう評価をするかを確認したいと思っています。
リーガルデザイナーを中心としたコミュニケーションデザインを
最後に、今回の発表の目的というのは、法のインタフェースデザインの手法を公開し、この分野に興味を持つことを増やす、ということでした。そこで私が実際にとった手法というのは、各ステークホルダーの信認を得るために、まず自分が作り、意見をもらいにいくというプロセスでした。
けどこれって無駄が多いのかなと思っています。その場にエンジニアと法律家とデザイナーがいれば、わざわざ行かなくてもその場で聞けるし、質問するだけではなくて具体的な意見をもらえる。そんな環境が整備できたらいいなと思ったんですね。日本だと全然そういう状況になくて、たとえばリーガルデザインってGoogle Scholarで検索しても10件しかない。企業研究がまったくされていないのは非常にもったいないなと思います。

AirbnbであるとかUberであるとかいろいろ新しいサービスが出てきてユーザーがそれに参加してくるという状況で、利用規約のコミュニケーションは非常に重要になってくる。自分の研究を発表することで、新しい領域に惹かれて取り組んでいきたいと思う方や、法的な制約にうまく対処しながら新しいものをつくることが好きな方が増えてくれたらいいな、と。そういう場所として、このリーガルデザイン・ラボにきていただけたらうれしいな、と思っています。
ご静聴ありがとうございました。
なお、本研究では現在、12月から1月初旬にかけて実施する「ユーザビリティ評価実験」に協力していただける方を募集しています。下記のフォームに回答された方の中から、実験に参加していただきたい方に直接連絡が入るとのことです。
▼法のインタフェースデザイン・被験者募集フォーム
https://docs.google.com/forms/d/1Tq69Oi7xoABsWB-3hYuzXyMDI5FEe73JkgJFQafy_7E/edit?usp=sharing
問合せ先:発表者 須佐和希さんTwitterアカウント
@kazuki_susa
※弁護士ドットコム株式会社は、上記フォーム入力情報を取得・利用いたしません。